There has been a significant rise in the use of Decentralized storage over the past few years. Some of the largest decentralized storage networks, Filecoin and Arweave, have brought about significant innovation of robust frameworks that use decentralized infrastructure to store and manage data. One of these frameworks is 4EVERLAND bucket which allows uploads and pinning of Files to IPFS and Arweave.
How does 4EVERLAND Bucket work?
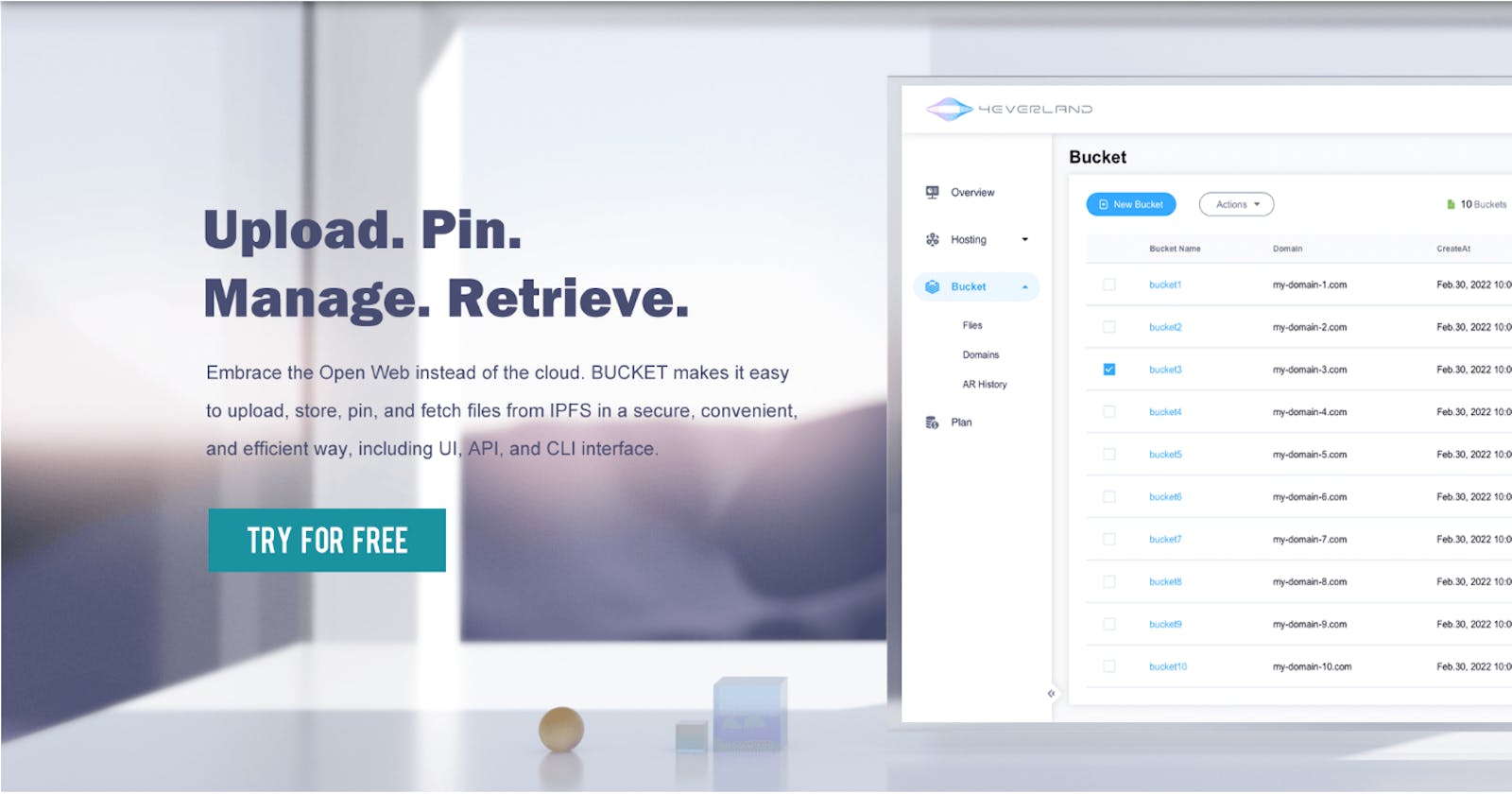
4EVERLAND bucket is a decentralized Object storage infrastructure that allows users to upload images, videos and other supported files to decentralized storage networks like IPFS. By uploading a file to 4EVERLAND bucket, you get an IPFS hash which can be used to verify the data is stored in a decentralized manner. You also have an option to upload files through Arweave which offers permanent storage. 4EVERLAND Bucket can be leveraged in two ways:
1. Dashboard The dashboard is an interactive user interface accessible via a browser. The interface is simplified enough to allow a non-technical person to upload files to the bucket. A dashboard is also a great option if you find limitations in using the Buckets API.
2. API Integration 4EVERLAND Buckets API is compatible with Amazon S3 which is an Object storage service provided by Amazon. The set-up process for 4EVERLAND Buckets API is quite similar to that of Amazon S3 but the endpoints will be pointing to 4EVERLAND’s API. Once you upload a file, it can then be visible on 4EVERLAND’s dashboard. Some of the things you can do with 4EVERLANDs S3 API are:
- Fetching buckets
- File Upload
- Listing Files in the bucket
- Getting IPFS hash
How to use 4EVERLAND’s Bucket API?
4EVERLAND's bucket API is simple to use and it can be used on Frameworks like React to deploy a single page Application or to upload images or files on the front-end.
To get started. you will need to install the dependencies. For this, you need to have npm on your Dev environment. Below are the commands to install the AWS SDK:
npm install @aws-sdk/client-s3
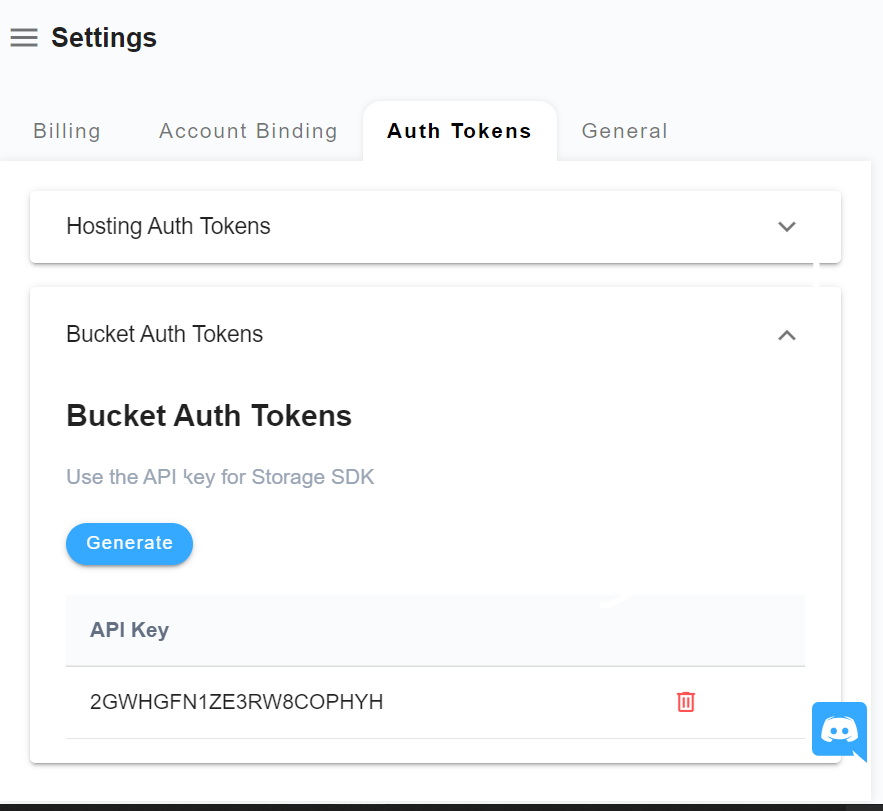
After installation, we will proceed to identify the Endpoint for our API. 4EVERLAND uses https://endpoint.4everland.co as the endpoint. We will also need to have our Auth tokens which can be obtained from your 4EVERLAND dashboard as seen in the image below.

Once you have your Token, we will proceed to do an initial config of your s3 storage system.
const AWS= require('aws-sdk');
const As3 = new AWS.s3({
apiVersion: '2022-04-25',
accessKeyID: 'SpecifyAPIKeyhere',
secretAccessKey: 'specifySecretHere',
endpoint: 'https://endpoint.4everland.co',
region: 'us-north-1',
s3ForcePathStyle: true
});
After configuration, you can then proceed to call commands like ListObjects to play with the S3 Client.
If you wish to upload a File to your bucket, you can use the putObject command and the configuration will look like this:
Uploading a file to the 4EVERLAND bucket
const FileUpload = {
Bucket: 'testing',
key: 'Home/hackathon',
ContentType: 'image',
Body: hackathonFile,
ACL: 'Public',
};
const request = s3.putObject(FileUpload);
request.on('header'), (statusCode, headers) => {
const ipfsHash = headers['4everland-hash'];
}).send();
In the code snippet above, we created a request to upload a file to my 4EVERLAND bucket which is testing. We also used the command putObject to upload the file to the Bucket from my local environment.
The snipped also includes a request to get the IPFS hash of the Object. When you upload a file to the 4EVERLAND bucket, 4EVERLAND inserts the IPFS hash into the HTTP header of the file.
Once the files are uploaded, you have the option to sync the content to Arweave (AR) through 4EVERLAND bucket. This option is not available via CLI but it can be done through the dashboard. All you need to do is go to Buckets > Click on the bucket you wish to sync files to AR > Sync the content to AR. Once the content is synced, you will get access to the AR hash to verify the info is stored on Arweave.
Fetching files from 4EVERLAND bucket
Through the S3 SDK, you can also fetch buckets in which the files are stored.
const listFiles = {
Bucket: "testing",
};
s3.listObjectsV2(testing, function (err, list) {
if (err) {
consolte.log("Error, check again!", err);
} else {
console.log("Objects displayed correctly", list);
}
});
Aside from fetching files, you can also list out the Buckets in which your files are stored. Below is a simple example on how you can do it by using the listBuckets command:
s3.listBuckets(function (err, list) {
if (err) {
console.log("error when listing buckets", err);
} else {
console.log("data listed correctly", list);
}
});
Another alternative for listing Objects is through the AWS CLI. In your CLI, run aws configure to define your Access Keys and Secret Key. From there you can list the objects by running:
aws --endpoint-url endpoint.4everland.co s3 ls s3://testing
Limitations
There are a few limitations on the use of S3 which have been highlighted on the 4EVERLAND documentation. Some of the limitations like the length for bucket names can be mitigated by using the Buckets Dashboard which offers better flexibility.
There are many other uses cases for 4EVERLAND buckets based on the s3 commands which are listed on the Documentation.
Conclusion
4EVERLAND buckets API is a great alternative for users used to the Amazon AS3 bucket. By using the API, your Objects get stored on decentralized storage which is censorship-resistant and highly reliable. 4EVERLAND also allows you to sync your Files to Arweave which offers permanent storage of the files.